1. 渡辺ゼミの内容


1.1 渡辺研究室のテーマ
渡辺研究室は「情報デザイン」を旗印に下記のテーマに取り組んでいます.
- (主に情報通信機器・ソフト・システム・サービスの)ユニバーサルデザイン(なるべく多くの人が使えるようにデザインすること)・ユーザビリティ(使いやすさ)・アクセシビリティ(高齢者や障害者なども利用できること)・UX(User Experience:使ってうれしい体験)デザイン・デザイン思考とアート思考(イノベーションを生む問題解決型アプローチ)
- Web/アプリ/サービスの開発とデザイン
- コミュニティの課題解決
- (Xジェンダーの被服体験など)マイノリティのニーズを解決するデザイン
- 学生の感性・気づきや発想と渡辺の知識と経験を組み合わせた,社会的価値を生むイノベーション
調査研究手法としては,実験,インタビュー,フィールドワーク,主観評価,質的分析,質問紙などを組み合わせています.
渡辺ゼミでは上記のテーマに限らず,世の中の問題を解決して人々の生活を向上させようという意欲を持っている学生,熱心で積極的な学生を熱烈歓迎します.
3年次演習ではまず,感性ときづきの重要性を指摘し,情報デザインの基礎を主体的に学ぶ活動(勉強)をします.次に,人間活動を生のフィールドで観察し、観察結果を分析・モデル化して新たな発想を生み出し,発想に基づいてプロトタイプを作ってテストするミニプロジェクトを行い,発表してもらいます.これらの取り組みで見つけ出した問題意識が「他者の役に立つ」卒論やイノベーションにつながっていくのです.
授業以外に,NPO活動法人や企業(年度による)とのワークショップ,学外の研究者・企業の方・当事者が参加する研究会など,主体的に学ぶ機会を豊富に用意しています.
なべゼミの3年生は,3年次演習と並行して,「Webでの情報表現」, 「Webデザイン」,「ユニバーサルデザイン(人間中心設計)」,「デザイン思考I,II」も受講してください.「アプリ作成入門」と「WebプログラミングI,II」も受講するとプログラミングのスキルも身につきますよ! これらの授業で学んだことを3,4年次演習でも使います.
1.2 Playfulな学び
なべゼミでは「Playfulな学び」を提供したいと考えています.モノゴトに対してワクワクドキドキする学びです.子供時代には誰でもこのような夢中になる学びをしていたはずです.(傍観することなく)取り組んでみて,面白ければ夢中になれます.あの時代の知的好奇心やワクワクドキドキ感を再現しましょう.
そこで大事なのが,「Can I do?」ではなくて「How can I do?」な精神です.「わたしにこれができるかしら」と不安に思うのではなく,「どうすればこれに取り組めるだろうか?」と考えてください.世の中の見方を変える,自分の態度を変える,そういうチャレンジ精神がとても大事です.
Playfulな学びは「主体的で深い学び」(つまり active learning)につながります.講義を聴くだけではなく,自分で体験して,省察(振り返り,Reflection)することで体験を経験に昇華させます.学んだことを,知識ではなく経験として身に着けるのです.
ゼミでは協働を重視します.ゼミ生同士,ゼミ生と渡辺,ゼミと外部の人(研究者,企業の人,障害者,NPO,障害者を支援する人など),とのオープンなコラボレーションを促進させたいと思っています.意見を戦わせるのではなく,自分とは異なる他人の考えを聞いて,なぜそう思うのかを理解し,自分の考えと他人の考えの両方をもとにしたより高次元の考えを作り出していく,そういう協働作業を目指しています.そのためには他人に共感する態度や感性が大事です.自分一人ではできなくても,ゼミ仲間となら,先生や外部の協力者の指導と応援を仰げばできそうな気がしませんか.
なべゼミでは,ものつくりも重視しています.「プロトタイプ」を作って「テスト」します.過去の卒論を見てもらえばわかりますが,Webサイトを作ったり,アプリのプロトタイプを作ったり,日曜大工でゴミ箱を作ったり,3Dプリンタでコップを作ったりしています.自分の考えをアウトプットして見える化してほしいのです.
こうした活動は下記に示す「イノベーション」を生み出します.
3年次演習,そして4年次演習では,みなさんがPlayfulに学ぶことができる場,人,道具を用意して待っています.
1.3 オープンなイノベーション
なべゼミはオープンなイノベーションを目指しています.それができる人材は,企業をはじめとする現代社会が求めている人材でもあるので就職には困りませんよ.政府の教育改革でもこういう人材を生み出すことが求められています.それを学べるのがなべゼミです.
-
オープン:
- 視野を拡げる.学内に閉じこもらない.
- 学外の専門家(教員,企業),当事者との協働
- オープン・マインデッド(How can I do?)
-
イノベーション:
- 知的好奇心
- 社会に働きかけて良い変化を起こす
- 卒論をもとに起業しよう!
1.4 ゼミ合宿
3年次の夏休みには,4年生と合同のゼミ合宿を行います.ゼミ合宿は4年生の卒論発表と3,4年生合同のワークショップが中心ですが,バーベキュー,スイカ割り,花火,早朝ランなどの遊びも満載です.(2020年度と2021年度はZOOMで2日間のオンラインゼミ合宿を行いました.2022年度は,ゼミ全体のゼミ合宿は大学の許可が出ずに断念しましたが,武蔵野美術大学の山崎研究室の院生と一緒に3年生6名が和歌山県すさみ町で5日間の合宿を開催しました.2023年度は斑尾高原での対面ゼミ合宿が復活しました.)
1.5 卒論への取り組み
3年次演習の後半頃から卒論のテーマを考えます.各自3つのアイデアを考えて発表し,全員でブレイン・ストーミングして,そのアイデア(発想)をふくらませていきます.4年生前の春休みから関連研究を調べながら各アイデアを詳細化していき,卒論概要を完成させ,5月末に卒論題目を決定します.5月から7月にかけて予備調査や予備実験を行って,自分で立てた計画がうまくいくかどうかを確かめます.7月のUAI研究会で卒論紹介をしてもらい,他大学の先生方やユーザーの方々からご意見やアイデアをもらいます.4年次夏のゼミ合宿では,卒論概要を発展させる形で卒論の前半を完成させ,具体的な研究手法(実験?,調査?,??)を検討します.8月から10月にかけて必要な実験や調査をして,11月上旬に開催されるUAI研究会で卒論中間発表をします.11月下旬に卒論内部〆切を設けていて,提出された卒論を渡辺が添削します.添削を反映して提出版の卒論を完成させ,12月上旬に卒論提出になります.
なべゼミでは,他人の視点に立って世の中の問題点・解決すべき点を見つけ,少しでもそれを解決することに挑戦してほしいと思っています.
1.6 就職先
1年生の「コミュ概論II(情報デザイン)」の授業で,情報デザイン領域にはどのような就職があるのかと聞かれました.2年生も関心があると思うのでここにも書いておきます.端的に言えば,デザイン思考やUI/UXデザインの重要性が注目されている現代,あらゆる職種で情報デザインができる人材が求められています.情報デザインは一般化した言葉なので,就活で企業研究をするときには,「デザイン思考」や「UXデザイン」や「インタラクションデザイン」などの言葉で検索してみてください.たくさんの企業でこれらの職種を募集していることに驚くと思います.大手の企業でも中小規模の会社でもベンチャー系の企業でも情報デザイン人材を求めているのです.
デザインだけの能力で言うと,美大などデザインを専門に学ぶ大学にはかないませんが,君たちは「人間中心設計(デザイン)」の基本を学んでいます.更に,研究法の授業で統計解析(量的なデータ分析)や質的なデータ分析も学んでいます.プログラミングの授業もあります.ここが君たちの強みです.単なるデザイナーではなく,量的・質的なデータを科学的に調査分析する能力やプログラミングなどのものつくりをする能力を持った,人間(ユーザ)中心でデザインできる人材が君たちです.
なべゼミでも,大手や中小のコンサルティング会社,(Web)デザインの会社,大手や中小のIT企業・SIer,ベンチャーなど,ゼミでの学びを生かした就職をしている先輩がたくさんいますよ.ゼミ推薦で内定をもらえるICT系企業もあります.
1.7 読んでほしい本
「社会課題解決のための人間中心デザインの本棚」に皆さんに読んでほしい本がリストアップしてあります.「ゼミ課題図書」のタグが付いているのが,特に3年次の間に読んでほしい本です.
1.8 渡辺の略歴
1998年までは物理学(原子核・素粒子実験)の研究に従事していて,ノーベル賞で有名な神岡鉱山の地下実験室で太陽を拝めない日々を送っていました.病気になったのが理由で東大物理学教室の助手を最後に物理学を辞め,1999年の秋から,日本の全盲の視覚障害者のための日英2ヶ国語音声化システムBilingual Emacspeak Platformの開発に取り組みました.この開発プロジェクトは2001年度IPA未踏ソフトウェア創造事業に採択され,ジャパニーズ英語とネイティブ英語の2種類の発音を自在に使い分けられるバイリンガルシステムが完成しました.
2003年後半からはUniversalなWeb利用に研究の主眼を移し,W3CのWCAG (Web Content Accessibility Guidelines)ワーキンググループに参加し,WebコンテンツのアクセシビリティガイドラインであるJIS X 8341-3:2010の策定ワーキンググループの主査や,WAIC(Webアクセシビリティ基盤委員会)の創設と初代委員長も務めました.今でもNPO活動法人JWAC(日本Webアクセシビリティ推進協会)の理事長を務めています.
2016年からは,情報デザインと人間中心設計を基本としたユーザビリティ,アクセシビリティ(特にWeb),ユニバーサルデザイン,UXデザイン,デザイン思考を学問の視点でとらえ,実証研究をベースに,技術から人・社会に至るまでの幅広い階層で,研究・教育・実践に取り組んでいます.また,2017年度後期からはプレイフルな学びを大学教員としての教育で実践すべく努力し,以前にも増して大学教育に熱意を燃やしています.2019年度はジェンダーの研究にも取り組んでいます.2022年からはリアルな地球環境での生活とサイバーなメタバースでの生活を両立させた「地球環境に負荷をかけないWeb3のSocial Design」に力を入れています.
趣味は走ることで,10年ほど前は,100㎞のウルトラマラソンや制限時間24時間のトレイルランニングのレースも完走しています.
2. ゼミ生からのメッセージ
2.1 ゼミ生からのメッセージ
3年生(2023年度)のデジタル寄せ書き
3年生(2022年度)ゼミ生のゼミ紹介SNS
2022年度3年生(なべゼミ19期生)がゼミの内容を紹介したSNSを作ってくれたので是非購読してください.
✨Twitter✨
✨Instagram✨
3年生(2019年度)のデジタル寄せ書き
動画メッセージ
3年生(2021年度)作成のゼミ紹介動画メッセージ
3年生(2020年度)作成のゼミ紹介動画メッセージ
3年生(2019年度)作成のゼミ紹介動画メッセージ
「あなたはどうしてコミュニケに?」(2021年度のなべゼミ3年生インタビュー)
「あなたはどうしてコミュニケに?」(2017年度のなべゼミ4年生インタビュー)
2.2 なべゼミ像
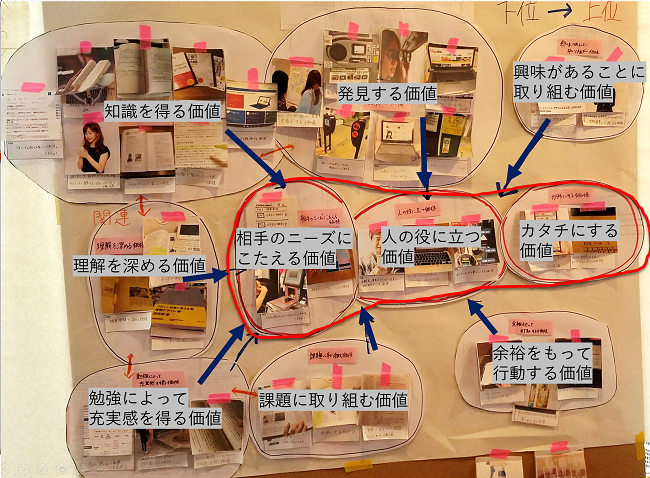
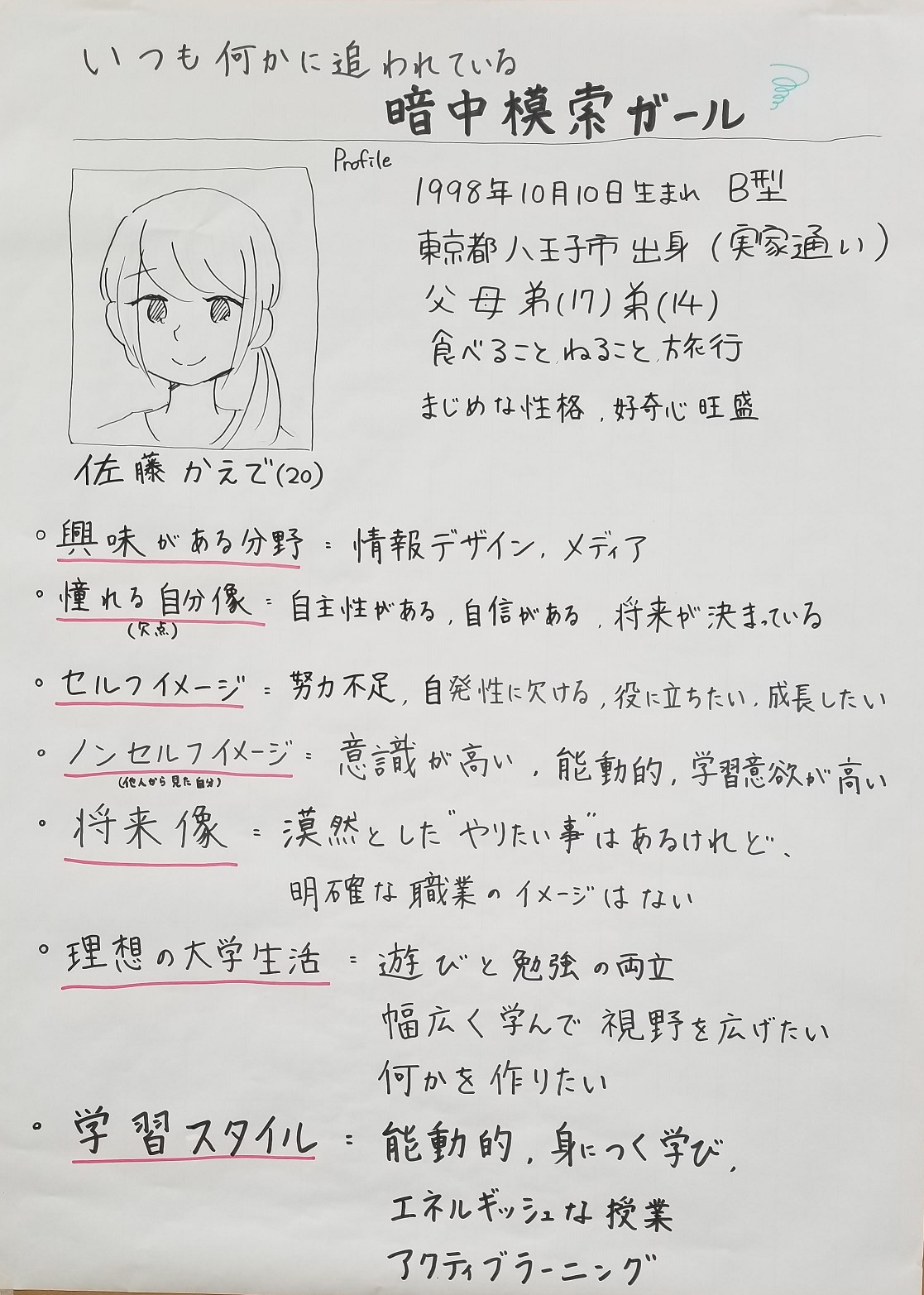
3年次演習前期に,ゼミ生同士でペアになってインタビューし,「なべゼミに求める価値」をモデル化しています.その成果の一つがゼミ生のモデル化です.ゼミ生はこんな人だよというのを,なべゼミ生がゼミの勉強に抱いている価値とゼミ生のペルソナ(モデル像)としてお見せします.
3. 過去の卒論紹介
なべゼミのこれまでの主な卒論の概要を紹介します.卒論の一部は学会発表しています.特許取得に結びついた卒論もあります.優秀な卒論は専攻の会議資料室でも公開しています.
3.* 2023年度の卒論
- オンラインと対面でのお笑いの比較ー観客同士のコミュニケーションが漫才のオンラインライブに与える影響ー
- 新型コロナウイルス感染症の影響でオンラインライブの配信が増加したが、対面ライブに比べて満足度に課題がある。著者らはオンラインのお笑いライブに着目し、大学生を対象に利用実態調査と複数の比較実験を実施して、オンラインライブの満足度向上に寄与する要因を調べた。その結果、観客同士がコミュニケーションを取る形式では楽しさが増す一方、チャット機能には負の影響が見られた。満足度を向上させるには、ストレスを与えないユーザインタフェースの工夫が必要であると考察された。
- メタバース空間におけるユーザの自己開示要因ー自己選択性とアバターが自己開示に与える影響ー
- 本研究では、メタバース空間におけるユーザーの自己開示を促進する要因を調査し、自己決定性やアバターの外観が自己開示に与える影響を実験によって検証した。実験結果では、自己決定性やアバターの外観が自己開示にほとんど影響を与えないことが判明し、むしろアバターを操作している人間同士の会話や内面が重要視されることが示唆された。また、インタビュー結果から匿名性が自己開示を促進する可能性が示された。
- フードロス問題を解消するモバイルアプリケーションの開発とその有効性-家庭における食品廃棄問題に対する意識と行動の変化-
- 本研究では、女子大学生を対象にフードロス削減を促進するモバイルアプリケーションを開発し、その有効性を検証した。調査とプロトタイプの評価実験を通じてアプリを改良し、5日間の使用実験を行った結果、全体として有意な効果は見られなかったが、一部のユーザーにフードロス削減意識や行動に変化が見られた。特に、ペルソナに近いユーザーで効果が確認されたことから、ユーザーの価値観を反映したアプローチが有効である可能性が示された。
3.* 2022年度の卒論
- 女子大学生の衣服ロス削減意識の向上-衣服分析ワークショップの有効性-
- 近年のファッション産業は環境への負担が問題視されており、特に衣服ロスが重要な課題となっている。これに対し、女子大学生を対象に衣服ロス削減意識を高めるための衣服分析ワークショップを開発し、その効果を検証した。8名の大学生による初期調査と15名を対象にしたワークショップ実施後の質問紙とインタビューに基づく分析結果から、このワークショップは衣服ロス削減意識を高めるのに有効であることが示された。特に「能動的な参加」「即時フィードバック」「情報提供」が意識向上に寄与していることが明らかになった。今後は対象を広げた追跡調査を通じて、このワークショップの長期的な効果と普遍性の確認が求められる。
- 環境問題を考えたエコストローの有用性−紙ストローの代替となるエコストローの提案−
- 本研究の目的は、紙ストローの「ふやけやすさ」と「風味」に関する不満を解消できるエコストローの提案である。方法として、サトウキビや竹など6種類のエコストローを選び、販売企業へのインタビューと東京女子大学生246名へのアンケート調査、8種類のストローに対する耐久性・耐水性の客観的実験、および20名の学生による風味の主観的評価実験を実施した。結果、女子大生は環境問題に関心は高いものの、紙ストローに不満があり、プラスチックストローの特性を望む人が多かった。耐久性・耐水性ではプラスチック、竹、草が優れており、風味ではプラスチックとサトウキビが高評価だった。考察から、耐久性・耐水性に問題はあるものの、サトウキビストローが紙ストローの代替として適していると結論付け、今後はより広いユーザー群に対する実験を進めることを提言した。
- 人間中心設計に基づく情報提供サービス−東京女子大学在学生向けプロトタイプの開発−
- 本研究では東京女子大学在学生の大学生活における不安とニーズを解明し、情報提供サービスの設計・評価を目的とした。質問紙とインタビューで収集したデータに基づき、人間中心設計でプロトタイプを作成、量的・質的評価を行った。授業や将来に関する不安が明らかになり、約7割が交流の場を望むことが判明。評価ではタスク成功率の向上と好意的なフィードバックが得られたが、改善点も指摘された。今後は評価実験の増加や既存サービスとの比較により、更にユーザーニーズを取り入れたサービス開発が期待される。
- 学生が想像する授業と教員が考える授業の違い―シラバスで形成される授業イメージのギャップの要因―
- 本研究では、授業選択におけるシラバスの重要性を鑑み、教員と学生間での授業イメージの相違を明らかにすることを目指した。渡辺ゼミ生とコミュニケーション専攻教員を対象に、質問紙、読解力調査、インタビューを通じて、シラバスの理解と授業イメージの違いを調査した。結果として、教員と学生の間で「わかりやすさ」の認識に差があり、シラバスから授業実態を読み取るのが難しいことが判明した。授業受講後、シラバスとの比較でイメージが変わる学生もいた。改善として、学生が理解しやすいシラバスの作成が教員と学生間のイメージの違いを減らすことに貢献するとされた。将来的には研究対象を広げ、より多角的な改善案を求める必要がある。
3.* 2021年度の卒論
- バーチャル空間の有用性ーオンライン授業における新たな授業形態の提案ー
- 本論文は、COVID-19流行に伴うオンライン授業の増加がもたらした学生の孤独感に対処するため、バーチャル空間を活用した新しい授業形態を提案することを目的としている。バーチャル空間の有用性を3次元空間性、相互作用性、自己投射性で定義し、授業の満足度、孤独感の解消、刺激の受け取り方の三つの指標で評価した。東京女子大学の学生を対象にZoomとバーチャル空間プラットフォームDOORを用いた授業体験後のアンケートとインタビューを通して、バーチャル空間の効果を検証した。その結果、DOORはバーチャル空間の基本的な要件は満たしたものの、授業充実感を向上させるには至らず、Zoomに対して満足度が低いことが明らかになった。ただし、アバターが孤独感解消に寄与する可能性が示唆された。今後の研究として、DOORの機能性改善とユーザビリティの向上が必要とされる。
- サイトのユーザビリティを向上させるリンクのデザイン
- 本研究は、リンクの視認性と可読性を保ちつつ、ウェブサイトのユーザビリティを高めるリンクデザインを探求することを目的としている。予備実験で女子大学生23人による質問紙を用いて18種類のリンクデザインを評価し、主実験では33人の女子大学生に対して8種類のデザイン要素とこれらを組み合わせた15種類のリンクデザインを評価させた。さらに、9人に対して評価グリッド法インタビューを実施し、適切な内部リンクデザインの要素を特定した。その結果、特定のアイコンが含まれたデザインや太字とアイコンの組み合わせが下線に比べてリンクとして適切であり、可読性を損なわないことが明らかになった。研究は女子大学生に限定されており、男性や社会人を含めたさらなる検証が必要とされる。
- 好印象を与えるプロフィール写真ー大学生男女の評価構造に基づいたプロフィール写真の印象ー
- この研究は大学生を対象に、魅力的なプロフィール写真の特徴と性別による好印象の違いを探ることを目的としました。事前調査により、撮影方法、背景、表情の下位概念に焦点を当てた写真を用い、40名の大学生に正規化順位法と質問紙調査を実施しました。その結果、自撮り写真と被写体の自然な表情が共に好印象を与え、特に笑顔は男女ともに魅力的と評価されました。背景が人柄や個性の判断に影響を与えることも明らかになり、好印象に性別差があることが判明しました。ただし、評価者の数が限られていたため、将来の研究で参加者を増やすことが望まれます。
- マスクの色による着用者の印象の違い
- この卒論では、マスクの色が着用者の印象に与える影響を女子大学生を対象に調査した。市場調査を経て31色のマスクを選び、最終的にレジャーランドシーンで8色をSD法で評価した。その結果、色が印象に与える影響が明らかとなり、特に信頼性が高まる色と活動性を高める色が存在することが判明した。被服関心は印象形成に大きな影響を与えなかったが、信頼性のある色には有意な差が見られた。研究の限界として、対象が女子大学生に限定されている点を挙げ、将来的には対象範囲を広げ、様々な場面での実験が示唆された。また、マスクがファッションアイテムとしての可能性も指摘されている。
3.* 2020年度の卒論
- 非対面環境下におけるコミュニティ支援―コロナ禍に置かれた大学生に対する支援―
- 新型コロナウイルス感染症の拡大に伴い、学生たちは非対面環境下での学生生活を強いられた。突如、非対面環境に置かれ、大学生活に対して不安を感じている学生を支援するために、サードプレイスをコンセプトとしたオンラインコミュニティ"東女ComCom"を作成した。1年弱の運営と調査の結果,コミュニティの必要性を強く感じているユーザをメインターゲットにしたオンラインコミュニティには,スピード感と柔軟性が求められることがわかった。東女ComComが「いつでも交流できる場」として存在していることに対して安心感を感じているユーザや、顔を合わせて交流をするイベントの参加によって対面環境下での交流がスムーズとなったユーザがいたことも分かった。さらに、友人関係構築の過程において、対面時と非対面時で同じコミュニケーション段階を踏むことも分かった。しかし、非対面時では、各段階の所要時間が増し、段階を適切に踏めないことによって、相手に対する印象のギャップを感じやすい傾向があることが明らかになった。これらにより、非対面環境下でのコミュニティではメッセージのみのやり取りだけではなく、少人数で顔を合わせて会話ができる機会を作ることによって友人関係構築の過程を踏まえたより良いコミュニティへの支援につながるのではないかということが分かった。
- 現代男性の自己表現と男らしさ
- 本研究の目的は、男性の自己表現における悩みを調査し、その理由となる社会的要因や価値観がもたらす心理的要因を明らかにすること、また、男らしさという概念が男性の自己表現に影響を与えているのかを調査し、男性の自己表現を広くするための手がかりやニーズを見出すことである。そのため,質問紙調査を154名、インタビュー調査を9名に実施した。研究の結果,男性の自己表現に制限がある理由として、ファッションなどの選択肢が少ないことが挙げられ、その背景には男性はお洒落をしなくても良いといった価値観があり、男らしさによって飾る表現が制限されていることがわかった。しかし、今回の調査対象者である若い世代の男性は、自己表現に対して寛容な考えを持っており、現代の多様性を認める風潮やSNSなどで様々な自己表現に触れた経験が、そのような価値観を持つに至った背景として考えられる。(この研究は2020年度の本学女性学研究所賞を受賞しました.)
- アイドルを応援する時に効果的なうちわ
- アイドルのファンは、自分の応援するアイドルに「見てほしい」「認知してほしい」という思いから、どのようなうちわがアイドルにとって見やすいのかを考えている。そこで本研究では、「どのような応援うちわがアイドルにとって見やすいのか」を調査するために、応援うちわの文字のデザインであるフォントの字体、色、文字の画数の3要因に着目し、アイドルを応援するときに効果的なうちわを実験した。実験の結果,全体的な見やすい順の傾向として、文字色では上位層「赤」「黄色」,中堅層「オレンジ」「緑」,下位層「ピンク」「水色」のように分類された。下位である「ピンク」と「水色」にも大きな差があり、水色は圧倒的に下位であった。また、文字の画数が変わっても見やすさの順番に大きな変動は見られなかった。フォントの字体では主に丸ゴシックが上位でメルヘン文字が下位であった。また、画数が多くなるほどポップ体が見えにくくなる結果となった。文字色と比べフォントの字体は全体的に有意な結果が出なかった。
- Xジェンダーの被服体験―UXデザインプロセスを用いたジェンダーにとらわれないファッションサービスの提案
- 「昨年度の卒業論文『Xジェンダーの被服体験』のインタビューデータをもとに作成したペルソナのニーズや課題を満たすプロトタイプは、実際にXジェンダーのニーズや課題を満たすことができる」、「Xジェンダーとシスジェンダーには共通したニーズや課題があると考えるため、Xジェンダーをリードユーザとして作成したプロトタイプはシスジェンダーのニーズや課題も満たすことができる」という2つの仮説を立てた。これらの仮説の検証のために著者らはUXデザインプロセスに則り、Xジェンダーとシスジェンダーのモデル像(ペルソナ)を作成し、それをもとにXジェンダーの課題やニーズを考えた。このペルソナが抱える課題やニーズを満たすプロトタイプを作成し、作成したプロトタイプの評価実験をXジェンダーとシスジェンダーを対象に行い、仮説を検証した。実験の結果、(1) 完全にペルソナと一致している協力者はいなかったものの、一部共感すると答えた協力者は多かったため、作成したペルソナは実際のXジェンダーに近いものになったこと,(2) インタビューの発話から、ペルソナをもとに作ったプロトタイプは実際のXジェンダーやシスジェンダーの課題やニーズを満たすものとなっていること,(3) プロトタイプは主ペルソナである理想探と一致度が高い人にとって満足度が高いということが分かった。
3.1 2019年度の卒論
- Webの非言語情報の音声デザインー「表」表現における音階の有効性
- Webサイト上の表をスクリーンリーダで読み上げる際の効率を向上させるために,表に音階を付与してその有効性を実験により検証した.表の縦方向はオクターブの変化,横方向はドレミの変化を付与することで表の二次元構造を音で表現した.課題達成にかかる所要時間,メンタルワークロード,主観的満足度を測定し,晴眼者と視覚障害者を被験者とした実験を行った.本研究で提案する音階表現とスクリーンリーダの読み上げを比較した.その結果,音階表現の表の実装が不十分であったことなどにより,音階の付与の有効性は認められなかった.
- 女子大生の読書意欲向上ー本に触れるきっかけのデザイン
- 若者の読書離れの原因を調査した結果,時間がないという回答を得た.そこで,時間がない中でも本を読むためには読書の機会を増やすことが必要ではないかと考えた.そこで,「本のコンサルティング」「読書の強制」「SNSの活用」という3つのアイデアを考えて,その有効性を検証する実験を行った.長期間の実験を行い,1週間の読書量,1ヶ月の読書冊数を比較したところ,有意な差は見られなかった.しかし,ふれあい重視尺度と感動感化尺度は有意に上昇し,インタビュー調査においても本に対する好意や読みたい意欲の向上が見られた.
- 質を高めるグループディスカッションー他者から評価されるグループディスカッションにおけるアイスブレイクの有効性
- 就活でも授業でもグループディスカッションが重要になっている.グループディスカッションの質を高めるためには,グループ間で関係構築ができていることが重要ではないかと考え,アイスブレイクを活用することでグループディスカッションの質が向上するかどうかを実験により検証した.アイスブレイクあり・なし条件の実験を比較した結果,参加者の感情状態やディスカッションへの適応感に正の効果があり,相手の情報を得ることができるために話しやすい雰囲気を作ることができることがわかった.しかし,満足度,貢献度の自己評価などでは有意な差は得られなかった.
- フォントで表す感情表現が映像の印象に及ぼす影響
- 映画の字幕などの文字情報だけでは伝えることができない非言語情報のひとつである口調や声のトーンに込められた感情を視覚的に伝えるために,フォントのデザインを工夫した字幕の有効性を実験によって検証した.まず実験に用いるフォントの選定を行い,次に実験で用いる映像を制作した.「怒り」「恐れ」「喜び」「悲しみ」の4感情を表すと思われるフォントを字幕で用いて,8種類の映像にそれぞれのフォントで字幕を付与して,映像の印象を評価した.分析の結果,1%水準で判定すると,喜びを表すために選定したフォントはほとんどの映像で喜びを表していると評価された.怒りのフォントは一部の映像で恐れの印象を与えたが怒りが高かった映像もあった.恐れのフォントは悲しみ以外の2感情に対して恐れが高かった.悲しみのフォントはほとんどの映像で悲しみを表していた.本研究の結果,喜びと悲しみの感情をフォントで表現することが可能であるが,ネガティブな感情を表現し分けることは難しいことがわかった.
- Xジェンダーの被服体験ージェンダーフリーなファッション価値の提案
- 心の性が男女どちらか一方に定まらないセクシュアリティであるXジェンダー当事者が抱える被服体験の不自由さを明らかにするためにXジェンダー20名にインタビューした.また,Xジェンダーに近い特性を持っていると思われる女子大学生10名にもインタビューした.質的分析をした結果,Xジェンダーには,「服のサイズ」の不自由さ,「服のデザイン」の不自由さ,「店舗への入りづらさと試着のしづらさ」という不自由さがあること,Xジェンダーと女子大学生には,サイズ感の問題,身体的特徴を隠したい,服の購入時の問題が共通していることがわかった.
- ゲーミフィケーションと健康ーゲーミフィケーションによる満足度の向上
- ゲーミフィケーションの要素を運動に取り入れることで,従来の運動と比較して女子大学生の運動に対する満足度が向上するかどうかを実験により検証した.その結果,ゲーミフィケーションの要素としてフォトロゲイニングを取り入れた条件のほうが,生き生きとした印象と愉快な印象を与えること,運動の満足度も有意に向上することがわかった.
- 在宅介護を助ける新しい介護用品のデザイン
- 在宅介護の問題点を明らかにすること,その問題点の解決策となる介護用品をデザインして有効性をテストすることが研究目的である.在宅介護の経験者4名にインタビューした結果,非介護者の自立を助ける介護用品の必要性がわかった.これを受けて持ち物を管理する紐を作成してその有効性をテストした.その結果,被介護者が自分の持ち物を管理する点では有効であるが使用方法に問題があることがわかった.
3.2 2018年度の卒論
- Webのカラーユニバーサルデザイン
- 「人口が多い地方公共団体のウェブサイトは人口が少ない地方公共団体のウェブサイトよりもアクセシビリティ対応が進んでいる」という仮説を立て,色に関するアクセシビリティに焦点を当てて地方公共団体のウェブサイトを調べた.
- ゲーミフィケーションによる学習意欲の向上
- ゲーミフィケーションの要素を授業に取り入れることで,一般的に大学で行われている講義形式の授業よりも学生自身が意欲的に学習に取り組めるのか検証した.通常授業と,ゲーミフィケーションの要素を取り入れた提案授業を,模擬授業形式で行った実験結果を比較すると,提案授業の方が通常授業よりも全体的に明るく楽しい印象を与えられたことから,生徒に意欲的に授業に取り組んでもらえるような雰囲気を作ることができたと言える.授業の満足度についても提案授業の方が通常授業よりも有意に高かった.しかし学習意欲の有無によって統計的に授業の満足度が異なることはなかった.また通常授業と提案授業によって授業の理解度に差はなかった.実験の結果,理解度に差はなかったが学習意欲を向上させることは分かった.
- 歩行速度を抑制するサイン音のテンポ
- 本研究の目的は,サイン音(何らかのメッセージを伝える音)のテンポを変化させることで,日常生活の中の電車,横断歩道,踏切といった場面において,危険が到来しているにも関わらず自分の「進みたい」という欲求を満たそうとする危険行動を防止できるかどうかを検証することである.実験の結果を述べる.研究目的1:+30%のテンポの時に急かされる気持ちになった被験者や-30%のテンポの時にゆったりとした気分になった被験者がいたが,サイン音の変化によって歩行速度が変化することはなかった.研究目的2:予備調査の結果から,快感情においては30%速いテンポの時に高まり,リラックス感においてはパーソナルテンポ以下の時に高まることが明らかになった.その一方で,本実験のインタビュー調査の分析では+30%のテンポにより焦りを感じるといった不快に感じる回答が目立った.実験の結果,サイン音によって明確に歩行速度を抑制することは出来なかったが,歩行者の感情に変化を与えることは分かった.
- 縁側の機能を取り入れた高齢者向けコミュニケーション
- 縁側の機能を取り入れたコミュニケーションツールのプロトタイプを作成し,高齢者に評価してもらうことで高齢者のコミュニケーションの質を向上させることができるかどうかを検証することが本研究の目的である.実験の結果,次のことが分かった.縁側コミュニケーションの特徴を示す10個の質問のうち「相手の都合を気にしなくて良い」と「時間帯を気にしなくていい」において縁側コミュニケーションは対面でのコミュニケーションよりも有意に得点が高かった.また,「孤独を和らげることができる」という質問においては,縁側コミュニケーションはメールでのコミュニケーションよりも有意に得点が高かった.これらの結果から縁側コミュニケーションの有効性が示された.
- ユーザ体験に着目した専攻サイトの改善案
- 本研究ではUXデザインプロセスにしたがって,1)現在の専攻サイトに関する調査と評価,2)インタビューの結果に基づいてペルソナ・カスタマージャーニーマップを作成,3)構造化シナリオ法を用いてペルソナのバリューシナリオ・アクティビティシナリオ・インタラクションシナリオを作成,4)1の調査結果と3のシナリオに基づいた改善案のプロトタイプを作成,5)改善案の評価のためコミュニケーション専攻の1年生に専攻サイトとプロトタイプそれぞれで4つのタスクを行ってもらい,タスク達成時間および画面遷移数の測定と発話を記録したプロトコル分析を行った.調査に基づいて,専攻サイトの構成面では主に専攻紹介とカリキュラムの内容構成に関して,操作面では主にメニューやリンクの表示方法に関して,ビジュアル面では主に使用色のコントラストに関して専攻サイトの問題点を改善したプロトタイプを作成した.改善案の評価では,用意した4つのタスクのうち,シラバスの到達目標を探すというタスクの画面遷移数の平均値以外に有意な差が認められなかったが,全体として専攻サイトよりも改善案の方がタスク達成時間・画面遷移数の両方で平均値の方が低い傾向にあった.これらの結果は実際の専攻サイトの改善案として取り上げられ,2019年春に専攻サイトが改善された,
- Xジェンダーの被服体験-性別の枠を超えたファッションサービスのUXデザイン
- 多様なセクシュアリティを持つ人々が存在するにもかかわらず被服が男女に二分化されている現状において,こころの性が男女どちらか片方のみに定まらないXジェンダー当事者は被服に関する課題を抱えているのではないかと疑問を感じたことが本研究のきっかけである.この論文では,(1)Xジェンダー当事者の被服に関する価値や課題を明らかにし,(2)その課題の解決策として,UXデザインの手法を用いて新しいファッションサービスを提案する.まず,Xジェンダー当事者7名にインタビューを行った.次にその分析結果をもとに,UXデザインのプロセスに従って,4体のペルソナと主要ペルソナのシナリオを作成したのち,提案するファッションサービスのプロトタイプを作成した.Xジェンダー当事者を対象にプロトタイプを改善したのち,Xジェンダー当事者と大学生(セクシュアリティを問わない)を対象とした評価を行い,プロトタイプの有効性を定量的に検証した.その結果,次のことが分かった.質的分析の結果,からだの性と異なる被服(FTXはメンズ、MTXはレディース)を着用するという共通点があることがわかった.また,からだの性と異なる被服の購入時に,からだの性と異なる店舗への入りづらさ,体格の違いによる被服のサイズ等の不一致という2つの課題があることが明らかになった.そして,これらの課題に対して妥協や諦めの姿勢がみられた.このような結果をもとに,UXデザインプロセスに従って,「表示するモデルの性別を選べる」,「試着専用店舗で試着・購入・返品ができる」,「ネットで試着予約ができる」という3つの特徴的な機能を持つファッションサービスのプロトタイプを作成した.このプロトタイプの評価を実施したところ,Xジェンダー当事者から高い評価を受けた.また,プロトタイプの評価結果から,一般ユーザー(大学生)の中にもXジェンダー当事者と似た潜在的ニーズを持つ人がいることがわかった.本研究の結果は本学のビジネスプランニングコンテストの1次審査を通過したが,必ず起業しなければならないと言われたので最終審査は辞退した.
- 聴覚障碍者の認知特性-音情報を利用できないことによる文書理解の影響
- (1)聴覚障害者は健聴者に比べて,推論レベルの問題の正答率が低くなるか,(2)図の参照によって聴覚障害者は健聴者よりも正答率の上り幅が大きくなるか,(3)図の参照によって推論レベルの正答率が上がるか,(4)図の参照によって課題達成時間が短くなるか,を明らかにすべく,実験を行った.その結果,実験デザインや被験者数などが原因となって有意差は認められなかった.
3.3 2017年度の卒論
- LINEスタンプの適切な代替表現-タグの有効性及び異なるコンテキストでの有効性の確認-
- LINEスタンプは、視覚障害者が音声読み上げ機能を使用しても、スタンプに適切な代替表現が付与されていないためにスタンプの部分は「スタンプ」もしくは「ボタン」としか読み上げられないという問題がある。そこで本研究は,視覚障害者が晴眼者と同じようにLINEスタンプを使えるようになるための適切な代替表現を検討した。本研究では、意味・感情の伝達においてのタグ(サジェスト機能用にスタンプに付与されている文字)の有効性を明らかにすることと、異なるコンテキストでのタグの有効性を明らかにすることを目的として実験を行った。その結果,「了解・同意」「感謝」「お願い」「喜び」のスタンプはタグの意味・感情伝達度のほうが記述化した音声よりも高く、「悲しみ」「怒り」のスタンプは記述化した音声のほうがタグよりも意味・感情伝達度が高かった。「不安」のスタンプに関しては明確な結果が出なかった。実験2-bでは、「照れる・ごめん」のタグが付与されたスタンプでは、「照れる」において肯定的感情に有意差が見られ、感情が伝わったことが確認できた。「了解・頑張れ」のタグが付与されたスタンプでは、どちらも肯定的感情に有意差が見られた。
- 聴覚障害者対応の映画字幕-音が聞こえない状況でのBGMの字幕化-
- 本研究の目的は、聴覚障害者や難聴者がより映画を楽しめる日本語字幕の普及を促すために、音楽の字幕化を提案し、検証することである。BGMの字幕化に顔アイコンを用いることで内容の理解の手助けになるのかどうかを確かめるために、BGMの雰囲気を記述化した字幕と比較実験を行うことで検証した。質問紙の結果より、健聴者、聴覚障害者ともに、BGMの雰囲気を提案手法で字幕化することで、内容の理解の手助けになることが明らかとなった。インタビュー結果より、聴覚障害者にとってはこのような字幕は初めてだが、必要とされていることがわかった。健聴者実験では、質問紙の結果より、BGMの字幕化に顔アイコンを用いることで、内容の理解の手助けになることが明らかとなった。しかし聴覚障害者への質問紙とインタビュー結果では、BGMの字幕化に記述化字幕を用いることで内容の理解の手助けになることが明らかとなった。本卒論は,電子情報通信学会・福祉情報工学研究会で学会発表されました.
- ウェブ利用における聴覚障碍者の認知特性~健聴者と聴覚障碍者に読みやすい文字サイズの比較~
- ウェブの普及が進む現代において、視覚情報を主な情報源とする聴覚障碍者にとって、ウェブは本当に使いやすいのか、と疑問を感じたことが本研究のきっかけであった。この論文では、ウェブサイト上における文字サイズに焦点をあて、(1)健聴者、聴覚障碍者ごとの最適値、(2)最適値の読みやすさが健聴者と聴覚障碍者で異なるのか、(3)最適値が健聴者と聴覚障碍者で異なるのか、(4)最適値がブラウザのデフォルト値と異なるのか、(5)最適値から上下に離れたときの読みやすさの劣化が健聴者と聴覚障碍者で異なるのか、を実験により検証した。その結果,健聴者・聴覚障碍者ともに、文字サイズの最適値は刺激5(27px)であった。これはブラウザのデフォルト値である16pxより大きい。最適値の読みやすさの評価は、ほぼ同じであった。最適値から上下に離れたときの読みやすさの劣化において、両者の間に有意な差はみられなかった。聴覚障碍者は、文字サイズが大きくなるにつれて読み終える時間が早くなり、因子1(読みの効率)が上がり続けた。問題に回答する時間は、小さい文字サイズと大きい文字サイズにおいて比較的長い時間を要した。これは、生田目・北島の先行研究で明らかとされた、健聴者と比較してテキスト情報を理解するレベルが浅く、戦略的な視線運動が苦手であるということに繋がっている可能性がある。本研究は,電子情報通信学会・福祉情報工学研究会で学会発表されました.
- 継続可能な食事トレーニングのUX(ユーザー体験)デザイン
- 本研究の目的は、継続可能な食事トレーニングアプリのプロトタイプをUXデザインの手法で制作して評価することで、UXデザインの有効性を確かめることである。競技ダンス部員が継続可能な食事トレーニングのアプリのプロトタイプを制作するために、UXデザインプロセスにしたがって、1)フォトエッセイの作成、2)フォトエッセイを元にインタビューをしてKAカードを作成しニーズを抽出、3)上位下位関係分析、4)上位下位関係分析から競技ダンス部員を5パターンに分類し、それぞれの特徴をもつ5体のペルソナを作成し、筋肉を増強したい筋肉増男を主要ペルソナと決定、5)構造化シナリオ法を使用して主要ペルソナのバリューシナリオ、アクティビティシナリオを作成、6)構造化シナリオ法で作成したシナリオに沿ってペーパープロトタイプを作成、7)筋肉増男タイプ6名にインタビューしてペーパープロトタイプを改善した。最後に8)Webアンケートを行って、SUSスコアと食トレスコアを基に、作成したプロトタイプアプリを評価した。その結果,筋肉増男と他のペルソナとのSUSスコア、食トレスコアを比べたところ、5%水準で有意差はでなかった。その結果、主要ペルソナである筋肉増男はその他のペルソナよりアプリの評価が有意に高くなるはずという仮説は否定された。しかし、ラテンはモダンより5%水準で有意にスコアが高くなった。主要ペルソナをターゲットにデザインしたにも関わらず主要ペルソナに有意に有効でなかった結果からUXデザインの有効性は確認できなかったが、ペルソナを作成したことにより、人間中心デザインの軸から外れずにデザインすることができた。
- タッチペンを用いた手書き文字入力の有効性―講義における「アナログ手書き」と「デジタル手書き」の比較―
- 紙の手書きとタブレットのペンでの手書きを比較することで、デジタル手書きの有効性を示すことと、デジタル手書きの楽しさを広めることが本研究の目的である。「講義ノートはアナログ(紙)手書きよりもデジタル(タブレット)手書きでとった方が有効性がある」という仮説を立てた。本研究では、(1)理解度が高い、(2)満足度が高い、(3)共有がしやすい、(4)網羅できている、という4点を講義ノートにおいての有効性と定義づけた。被験者にデジタル手書きとアナログ手書きの両方で講義ノートをとらせる実験を行い、両者の有効性を比較した。予め撮影した講義動画を実験者のノートPCで再生して被験者に講義を受けさせ、アナログ手書きとデジタル手書きでノートを取らせた。その結果,理解度の点では、アナログ手書きで講義ノートを取る場合とデジタル手書きで講義ノートを取る場合では有意な差が認められなかった。満足度の点でも、質問紙全体では、アナログ手書きで講義ノートを取る場合とデジタル手書きで講義ノートを取る場合で有意な差は認められなかった。しかし、因子分析を行いアナログ手書きとデジタル手書きの因子得点を比較すると、アナログ手書きでは「操作の分かりやすさ」において得点が高く、「手軽さ」、「身体的負担のなさ」においては得点が低い一方で、デジタル手書きでは「手軽さ」、「身体的負担のなさ」においては得点が高く、「操作の分かりやすさ」においては得点が低かった。共有のしやすさという点では、質問紙全体でデジタル手書きの点数の方が高いという有意な差が認められた。網羅率の点では、網羅率を測るスライド全体でアナログ手書きの網羅率が37.7%、デジタル手書きの網羅率が69.8%となり、デジタル手書きの網羅率の方が高いという有意な差が認められた。「デジタル手書きの楽しさを広める」目的については、実験中や実験後に多くの被験者から「楽しい」「タブレットが欲しくなった」といった意見が上がっていたことから、十分に広めることができたと考える。
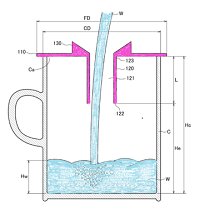
- 視覚障害者向けコップのデザイン―3Dプリンタで製作した、音の変化で水量が分かるコップ―
- 視覚障害者にインタビュー調査を行ったところ、コップに液体を注ぐ際に液面の深さを判断するために、コップの内側に指を当てて注いでいることやこぼれないように注意しながら注いでいるなど、苦労があることが分かった。そこで本研究では、液体をコップに注ぐ際の音の変化に着目し、視覚障害者でも段階ごとに液面の深さを判断できるように工夫したデザインのコップを複数製作した。視覚障害者を被験者として、音の変化が顕著なコップのデザインを実験で探ることを研究目的とした。最終的に3Dプリンタで、音の変化に特徴があるように製作したコップ7つを用意し、視覚障害者3名を被験者として実験を行った。コップに対し、音声分析で音の変化がある部分の容量と、視覚障害者が音の変化があると示した容量の誤差を測定した。事前にコップ全体の音の変化の特徴を把握してもらうため、被験者にはコップの全体を触ってもらい、調査者が各コップにつき5回入れ始めから満水になるまで注いだ。その後、慣れの効果と誤差を減らすためコップ一つにつき、5回ずつ注いでもらった。一定の速度で液体を注げるようにジャグを使用し、水量の重さの変化などの影響をなくすためコップは机に置くように条件を統一した。その結果,コップごとに被験者の得意不得意があり個人差があったが、3Dプリンタで製作したコップは液面の深さを判断でき、目的を満たすコップをデザインできた。卒論終了後,このアイデアを基にした蓋をデザインし,特許申請しました.更に渡辺が改良を加え,2019年度福祉機器コンテストの1次審査を通過しました.製品化を目指して,渡辺は2019年度も改良を続けています.2020年に特許を取得しました.
3.4 2016年度の卒論
- 音声を用いた歩行者ナビゲーション
- 歩きスマホをなくすために,音声でナビゲーションするために必要な要素を調べました.(2015年度卒論の改良版です.)良い案内文の構成要素や条件を関連研究で調べて,そのポイントを踏まえた音声案内文を作成し,Google Mapと本手法を比較するために,街で被験者実験を行いました.その結果,良い音声ナビゲーションの条件として,「わかりやすさ」「安心感」「ストレス(のなさ)」が必要なことがわかりました.
- 手書き文字入力の有効性
- スマホの手書き入力の性能が向上しているので,特に高齢者において手書き文字入力が有効なのではないかという仮設を立て,実験で検証しました.女子大生と高齢者を対象に実験を行い,普段の入力方法(例:フリック入力)と,Mazecという手書き文字入力アプリを用いた方法の比較を,入力時間・エラー数・達成得点・ユーザビリティ質問紙で比較しました.その結果,統計的に優位な結果は出ませんでいた.高齢者は個人差がとても大きく,また文字入力の考え方が人によって違うので,何をもって手書き文字入力の方が有効かというのかが難しいことがわかりました.でも,高齢者が手書き文字入力を楽しんでいることもわかり,普段の文字入力を使いこなせていない人や楽しく文字入力をしたい人には,手書き文字入力が有効であることがわかりました.
- 電子媒体を用いたスケジュール管理
- 紙のスケジュール帳とスケジュール管理アプリの長所と短所をアンケートや被験者実験から調べ,自分たち女子大生が使いたくなるような,アレンジしやすいスケジュール管理アプリを提案しました.紙のスケジュール帳を使用しているユーザーの電子媒体への抵抗意識や手書きアプリケーションへの抵抗意識が解消されていない反面,スケジュール管理アプリケーションへの関心が高いこともわかったので,今後のスケジュール管理アプリケーションの改良が重要であることにも気づきました.
- ゴミを捨てたくなるゴミ箱のデザイン
- どのようなデザインならばゴミを捨てたくなるのか.今回はゲームに注目しました.大きなゴミ箱を木材で製作し,そこにテレビ画面を組み込みました.ゴミを捨てるとゲームがスタートするように設定し,ゴミを捨てたくなるゲームの要素を調べました.ゲームはScratchで作成しました.聴覚や視覚を刺激するゲーム,みんなが良く知っているゲームなど,わかりやすさが重要であることがわかりました.
- LINEスタンプの適切な代替表現
- 視覚障害者はLINEスタンプを利用できません. では,どのような代替表現ならば視覚障害者も晴眼者と同じようにLINEスタンプを利用できるのかを調べてました.2014年度卒論の発展版です.LINEスタンプを「記述化」し,各スタンプにオノマトペか効果音か曲を加え,どれが最も効果的か,晴眼者の目隠し条件と視覚障害者の実験で調べました.その結果,記述化した音声にオノマトペを加えたスタンプが最も効果的であることがわかりました.この結果は電子情報通信学会の福祉情報工学研究会で学会発表し,卒論完成後,LINEの担当者にも報告しました.この卒論で作成した代替表現(実験で使用した音声)は「LINEスタンプの適切な代替表現」 補助資料で公開しています.
3.5 2015年度の卒論
- 初心者に適したレシピ提示
- タブレットが普及した現代社会で初心者が料理をつくる際,どのようなレシピサイトが使いやすいのでしょうか.本研究では,理解度が高まり満足感が得られるレシピの提示方法として音声ガイドと動画に注目し,実際に料理を作ってもらう実験もして,どの方法が効果があるのかを確かめました.沖縄で開催された電子情報通信学会で発表しました.
- 音声を用いた歩行者ナビゲーション
- 晴眼の歩行者を対象にした研究です.歩きながらスマホを見るのは危険なので,音声だけでナビゲーションをしたいと考えました.考案した音声案内を元に被験者に街を歩いてもらい,提案手法の有効性を確かめました.
- ユーザのニーズに合わせた情報検索システムの有効性-車いすユーザの外出時におけるバリアの解消を目的とした飲食店検索システム
- 車いすユーザのニーズに注目しました.彼/彼女たちが外出する際,一番の問題になるのは目的地の飲食店などが利用できるかどうかだということが調査の結果わかりました.そこで,吉祥寺の飲食店を実施調査し,ユーザのニーズに応じて目的にあった飲食店を検索できるシステムを構築し,その有効性を評価しました.電子情報通信学会で発表しました.評価実験用サイトを公開しています.
- ウェブサイトの高級感とユーザビリティ
- 高級感を感じる(ブランドの)Webサイトとそのサイトの使いやすさ(ユーザビリティ)にはどのような関係があるのでしょうか.幾つかの業界から代表的なサイトを取り上げ,それぞれの高級感とユーザビリティを測定しました.その結果から,高級感とユーザビリティが両立するサイトが備えるべき要素を探り出しました.
- タッチパネルに適したリンクの操作
- マウスが使えないタッチパッドは使いにくくないですか.特にフラットデザイン全盛の今,どれがリンクやボタンでどれは単なる画像かわからなくて困ったことはありませんか.この研究はこの問題点を解決するために新しい操作方法を考案しました.3週間に渡る被験者実験を実施して,提案手法が有効であることを確かめました.INTERACTION2016で発表しました.実験に用いたサイトを公開しています.
- 電子雑誌の効率的な内容把握
- 紙の雑誌と電子雑誌を比較した場合,どちらが使いやすいですか.電子雑誌をもっと使いやすくするにはどうすればよいのでしょうか.この研究は電子雑誌ならではの機能を考え,それを実装した電子雑誌の有効性を被験者実験で確かめました.
- 電子書籍のユーザビリティ向上
- 電子書籍も紙の書籍のようにパラパラ読みしたくないですか.購入する前に紙の書籍を立ち読みするように電子書籍を立ち読みしたくないですか.この研究は,電子書籍を購入する前の立ち読み機能を幾つか提案し,その有効性を被験者実験で確かめました.
3.6 2014年度の卒論
- 合成音声による解説付き映画ガイドの比較評価
- 福祉情報工学研究会で学会発表した研究です.視覚障害者が映画を鑑賞する際に音声ガイドというサービスがあります.人間がガイドするのは時間もかかりますしナレータが必要です.そこで合成音声による音声ガイドを作成すれば良いのではないかと考え,実際に音声ガイドを作成して被験者実験をして有効性を確かめました.
- ユーザーのニーズに合わせた情報検索システムの有効性-女子大生を対象とした新宿駅周辺トイレ情報における検索方法の研究
- インターラクション2015で発表した研究です.女子大生のトイレ利用は用をたすことだけが目的ではないですよね.お化粧,ライブの着替えなど多用な目的があると思います.そこで実施に新宿駅付近のトイレ100件余を調査し,目的にあったトイレを瞬時に検索できるシステム"BelleLavano"を制作しました.BelleLavanoは一般公開しています.
- LINEスタンプのアクセシビリティ向上-LINEスタンプを言語化した音声と効果音化した音声の比較
- LINEではスタンプを頻繁に用います.しかし視覚障害者はスタンプを利用することが出来ません.そこでいろいろなスタンプにどのような代替情報を付与すれば各スタンプの意味を的確に示すことができるのかを調べ,被験者実験を行いました.
- 合成音声を用いた文書理解の評価 -音声読み上げにおける強調表現の効果
- 紙の文章ならば太文字や赤色で示される強調表現を音声ではどう表現するのが良いのでしょうか.大きな声? 太い声? ピーと音を入れる? この実験ではどのような音声表現が協調を示すのかを被験者実験によって確かめました.
- フラットデザインを用いたウェブデザインのユーザビリティ-ピクセル立体によるウェブサイトのユーザビリティ
- インターラクション2015で発表した研究です.フラットデザインの要素は操作対象であることをsignifyしないので,どれがリンクでどれがボタンでどれは単なる画像や文字なのかがわかりません.そこでタップできる要素の背景画像のデザインを工夫することを考えました.被験者実験を行った結果,提案手法の有効性が確かめられました.
- スマートフォンにおけるアイズフリーな片手文字入力システムの研究
- スマートフォンで画面を見ずに文字入力する方法に注目した研究です.すでに学会発表されていた手法に注目し,それを改善することで使いやすさを向上させることを試みました.被験者実験の結果,有効性が認められました.
- バスアプリの使いやすさ評価
- スマホのバスアプリはいろいろありますが,どれも不十分なところがあります.そこで既存のアプリを調査するなどの方法で,バスアプリが備えるべき特徴を調べました.
- スマートフォン用アプリにおけるユーザビリティとアクセシビリティの評価-Webアプリとネイティブアプリの比較
- スマートフォンのWebアプリとネイティブアプリの違いを調べました.
3.7 2010年度から2013年度の卒論
Resarchmapで公開しています:
3.8 2009年度の卒論
- ライブイベントの情報保障 -初心者によるパソコン要約筆記-
- 聴覚障害者が授業やセミナーや会議に参加するとき,手話や要約筆記などによって,音声情報を保障する必要がある.この卒論は,社内会議のように,専門の手話通訳や要約筆記者を雇うことが出来ないような場面を想定して,同僚などがパソコンを使って要約筆記をする場面に注目した.その結果,会議で話される言葉を2倍に圧縮しないとパソコンに打ち込んで文字化できないことがわかった.
- 携帯電話用サイトのアクセシビリティとユーザビリティ
- 携帯電話用に制作された都道府県の携帯サイトのユーザビリティとアクセシビリティを調査
- スクリーンリーダを用いたWebアクセシビリティ評価 -NVDA操作ガイドの制作と,Web制作者によるアクセシビリティ評価実験-
- オープンソースで公開されているスクリーンリーダNVDA日本語版を用いてWeb制作者がJIS X 8341-3:2010に対応したサイトを制作できるかを調査.スクリーンリーダで評価可能と思われるJISの達成基準を取り上げ,本物のWeb製作者にNVDAを使ったアクセシビリティ評価を依頼した.卒論用に制作した「NVDA日本語版操作ガイド」はウェブで一般公開されている.力作の卒論です.
- 高等学校における情報教育 -普通教科「情報」の授業の現状-
- 学校や年度によって情報の授業で学習した内容が異なるかどうかを調べるために,本学科の1年生と3年生を対象にした質問紙調査を行った.
- ハザードマップのカラーユニバーサルデザイン
- 地震被害などを示すハザードマップが色覚障害者にも使えることが大事である.そこで,色覚障害者にも利用できて危険度もわかりやすいハザードマップの色の使い方を調べた.
- 有効な音声CAPTCHA -削除法と混合法の比較-
- 東大の西本さんとの共同研究.ソフトが破りにくく人間には聞きやすい音声CAPTCHAの手法として削除法を提案し,被験者実験でその有効性を調べた.
3.9 2008年度の卒論
- 色弱者が感じるカラーユニバーサルデザイン
- 大学のWebサイトの前景色と背景色の組み合わせに注目
- 動的なWebのアクセシビリティ
- Ajaxを始めとする動的なWebサイトの実例を集め,WAI-ARIAがどのように適用できるかを検証
- 中学生とインターネット
- 中学生の生活をインターネットがどうenhanceできるかを検討
- 高齢者にとって使いやすいWeb
- 一枚のページに全情報が書いてあるサイトと,情報の構造に沿って複数のページに別れているサイトのどちらが使いやすいかを,高齢者22名と女子大学生22名対象に実験を行った.
- ウェブのユーザ体験
- 写真やイラストがWebの楽しさに及ぼす影響を調べた
- ウェブの構造
- レイアウトテーブルで情報を詰め込んだサイトと,div要素でブロックに区切り,関連する情報をリスト要素でマークアップしたサイトを視覚障害者を被験者にして比較
- 視覚障害用早口合成音声の研究
- 昨年度の卒論の続編.単語親密度との関係等を研究
- 有効な音声CAPTCHA
- 音声CAPTCHAの新しい手法の有効性などを研究
- わかりやすい音声ガイド
- どのような音声ガイドがわかりやすいかを研究
- 映画の音声ガイド-初心者用ライブ音声ガイドマニュアルの制作と評価-
- 視覚障碍者は映画を見る際、映像が見えないことや字幕を読めないことが障碍となり、映画を心から楽しむことが出来ない。視覚障碍者が映画を楽しむために、登場人物の特徴や情景など目で見る情報を言葉で説明することを「音声ガイド」という。しかし、上映中の映画を解説するライブの音声ガイドは、初心者には敬遠され視覚障碍者の需要に対し、ガイド者の数が少ない。そこで、「ライブ音声ガイドのマニュアル」があれば、ライブ音声ガイドに挑戦しやすくなるのではないかと考え、「初心者のためのライブ音声ガイドマニュアル」を制作した。本研究の目的は、インタビューや実験を基に、「ライブ音声ガイドマニュアル」を作ること。さらに、そのマニュアルの有効性を客観的に確かめることである。
- JavaScriptを利用した動的なWebのアクセシビリティ-Googleのケーススタディ-
- 最近はやりのAjax(Google MapやGMailのような,アプリケーションのように使えるウェブサイト)のアクセシビリティに取り組んだ研究.Google DocumentとiGoogleに注目し,音声ブラウザを利用するユーザにとってどのような問題があるのかを調べ,重要なポイントを明らかにした.
- パワーポイントのカラーユニバーサルデザイン
- 色覚障害があるユーザにも使える「かわいい」パワーポイントのデザインを研究.
- ウェブのユーザ体験-映画モバイルサイトのユーザビリティと楽しさ-
- 昨年度に続く卒論.携帯用のサイトに注目し,ユーザビリティと楽しさの関係を明らかにした.
- 画像を音声でわかりやすく伝える工夫
- 視覚障害者,あるいは運転中や真っ暗闇にいる晴眼者に,どのような点に注意して画像を説明するのがわかりやすいのかを調べる研究.いろいろな写真を用意し,それにいろいろな説明を付け,各画像の説明毎に,こちらが用意した質問に答えてもらうことで,「わかりやすさ」を構成する要因を重回帰分析により調べた.
- ウェブサイト作成ツールのアクセシビリティ機能
- 昨年の卒論に続く研究.今年は,一般向けに普及しているオーサリングツール,IBMのホームページ・ビルダーに焦点を当て,総務省の「公共サイト運用モデル」に沿ったアクセシブルなWebサイトを構築する方法を検討し,IBMのホームページ・ビルダー開発グループに改善案を提案した.
- 視覚障害者用早口合成音声の研究
- 昨年の卒論に続く研究.今年は高齢者に焦点を当て,高齢者でも慣れは生じるのか,どの程度の早口まで聞き取れるのか,女子大生と差があるのか,などを調べた.高齢者13名に週1回4週連続大学に来てもらって実験した.
- ウェブのユーザ体験
- 楽しいウェブとはどういうウェブかに興味を持った研究.Flashや写真があるウェブとそうでないウェブで,ユーザビリティと利用者の楽しさの関連や,サイト毎の差とその要因を被験者による評価で調べ,Flashが楽しさに関連すること,しかしFlashを使ったサイトのユーザビリティは高くないことを明らかにした.
- ウェブの構造化
- 見出し要素などで正しく構造化したウェブは,晴眼者のユーザビリティや視覚障害者のアクセシビリティを向上させるかどうかを客観的に調べた研究.自分でテスト用のウェブサイトを用意して,いろいろな工夫を重ねながら実験.この卒論を発展させたものを渡辺が国際会議で発表し,最優秀論文賞をとりました.
- 情報機器と人間の音声対話(2名のグループ研究)
- 昨年の卒論に続く研究.視覚障害者と対面朗読者の対話を分析し,それを元にXHTML版のお弁当注文システムをPHPとPostgreSQLで作成し,視覚障害者による評価実験を行った.音声対話と比較したWebページ遷移システムの有利さや,候補や絞り込みなどの特徴の有効性が分かった.
- ウェブサイトのユーザビリティ
- 昨年度の卒論に続いて学科サイトのユーザビリティを調べ,改善案を出した.
- 地方自治体ウェブサイトの現状
- 自治体などの公共サイトはウェブコンテンツ・アクセシビリティガイドラインJIS X 8341-3に準拠している必要がある.本当に準拠しているのか,JISのどの部分が準拠していないのか,自治体の規模による差はあるかなどを,テストツールで比較した.
- 高等教育におけるeラーニングの現状と今後の展開
- コミュニケーション学科の「情報通信ネットワーク1,2」は,シスコ・ネットワーキングアカデミーというeラーニングシステムを使っています.この卒論は,高等教育におけるeラーニングの国内外の現状を調べ,シスコ・ネットワーキングアカデミーの受講者の調査を元に,eラーニングの普及に必要な要素を調べました.
- 視覚障害者用早口合成音声の研究
- 耳で聞く方が目で読むより時間がかかるので,早口で音声合成してくれないとコンピュータの音声利用に時間がかかってしまいます.そこで渡辺研究室では,早口でも聞き取りやすい合成音声に関して科研費の共同プロジェクトを行っています.この卒論は,この共同研究の一部として,早口でも慣れれば聞き取れるようになるのかについて,被験者実験を元に調べました.
- コンピュータと視覚障害者の音声対話に向けて
- 今は,コンピュータの前に座ってキーボードを叩き,画面に表示される情報を目で読み取らなければコンピュータを利用できません.しかし,コンピュータと人間が音声対話できるようになれば,人間がコンピュータの前に座る必要はなくなります.そこで,渡辺研究室では,視覚障害者とコンピュータの音声対話に焦点を当てた共同研究を科研費で実施しています.この卒論は,対面朗読者(視覚障害者に本を読み上げるサービスなどをする専門家)と視覚障害者が,ケータリングメニューを元に食事を注文する際の対話を分析し,音声対話に必要な構造と要件を調べました.
- 日本におけるウェブ・ユーザエージェントの問題点
- 視覚障害者用のウェブ音声化ソフト(ユーザ・エージェント)の機能はまちまちです.しかし,ユーザ・エージェントの機能がそろっていないと,ウェブを作る側はどれに合わせればよいかわからないので困ってしまいます.そこで渡辺研究室では,「日本の視覚障害者用ユーザ・エージェントの機能調査」を,ウェブ・アクセシビリティの専門家たちと共同研究しました.この卒論はその一部で,視覚障害者の間でもっともよく使われているIBMのホームページ・リーダの機能を詳細に調べて,問題点と今後の方向性を提言しました.
- コミュニケーション学科ウェブサイトのユーザビリティ
- 学科サイト・リニューアルプロジェクトの続きを卒論にまとめた研究です.新旧学科サイトのユーザビリティ・テストを実施し,どこが改善されたかとか,どんな問題が残っているかを調査しました.この卒論の成果は,学科サイトの改善に活用されます.
- 音声によるわかりやすい情報伝達
- ラジオとテレビのスポーツ実況中継を競馬,サッカー,野球で比較し,画面が見えないラジオのアナウンサーがどのような工夫をしているかを調査した研究です.
- ウェブサイト作成ツールのアクセシビリティ機能
- 「ユニバーサル・ウェブ -誰もが使いやすいWebサイトの構築-」を読めばわかると思いますが,エディタを使って手でウェブページを作るのは労力がかかるだけでなく,標準仕様に沿わない間違ったウェブページを作ってしまいがちです.しかし,オーサリングツール(ウェブサイト作成ツール)の助けを借りれば,そのような問題はなくなります.また,オーサリングツールがアクセシビリティに優れたウェブページを作ってくれるなら,世の中のウェブページはアクセシビリティに配慮した物になるでしょう.この卒業研究は,オーサリングツールのアクセシビリティ(支援)機能を詳細に調べた後,さらに,オーサリングツールのユーザはその機能を使っているのか,使わない理由,どういう機能がわかりやすいか,について,インタビュー調査しました.
3.10 2007年度の卒論
代表的なものを紹介する.
3.11 2006年度の卒論
3.12 2005年度の卒論
4 Q&A
4.1 よくある質問とその答え
- 渡辺ゼミは難しいことをやっていそうなので,私には無理ではないか.
- 4年生があちこちで研究発表しているのを見ると,なんて難しいことをやっているのだろうと思うかも知れません.でも彼女たちも2年前までは皆さん同様に難しいことは何も知らない学生でした.やる気を持って卒論に取り組んだ結果,ここまで来たのです.皆さんも,是非,後に続いてください.
- 広告など他の分野をやりたくてコミュニケーション専攻に入ったけど渡辺ゼミにも興味がある.
- 上記の卒論テーマを見ればわかるように,メディアや広告やジェンダーを題材にしていても,情報デザインと絡めたテーマの卒論を考えることが可能です.むしろ,そういうテーマを渡辺ゼミ的にどう調理するかがおもしろいところだと思います.
- 絶対にXXXをしたい.
- えーと,今考えているテーマが卒論のテーマになる可能性は低いと思います.皆さんは未だ背景知識が乏しいですから,3年生でいろいろ経験する間に,卒論のテーマはかなり変わるだろうと思います.
- グループワークは苦手です.
- 実は僕も苦手です.学外のワークショップに参加しているときなど,一人で自由にやらせてくれと思うこともあります.でもグループワークをすると,自分が気づかない発想を知ることができることに驚きます.意見が合いそうもない他人と考えを共有することにより新たな発想が生まれることを経験すると,グループワークの大切さに気付かされます.慣れの問題もあるので,あまり苦手意識を持たずに取り組んでみてください.
- いつごろ卒論のテーマを決めるのか?
- 3年生の間は,渡辺ゼミに関連することをいろいろ経験して欲しいと思っています.3年次終わりの12月頃から,卒論のテーマを考え始めます.
- なべゼミは課題が多いですか?
- 2019年度までの3年次演習は,旧カリで学んだ学生に情報デザインを教えていたので結構大変でした.でも2020年度からは新カリで学んだ学生なので,2年生までのほかの授業で情報デザインを学んでいます(あるいは,3年次にゼミと並行して「Webデザイン」や「ユニバーサルデザイン(人間中心設計)」や「デザイン思考」を履修できます.).その分,3年次演習は余裕ができると思います.











 (拡大)
(拡大) (拡大)
(拡大)