 クリエイティブ・コモンズ・ライセンス
クリエイティブ・コモンズ・ライセンス
"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect." -- Tim Berners-Lee, W3C Director and inventor of the World Wide Web
ガイドラインに頼るとユーザ中心の発想が欠ける
ウェブには5章で述べた様々な問題がある.
では,ガイドラインを活用しながら,利用者の視点に立って,アクセシビリティを向上させるポイントは何か?
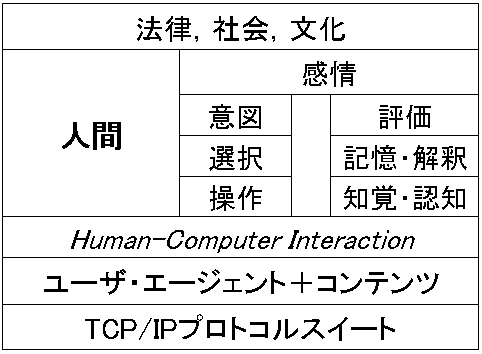
ウェブ・アクセシに関連するレイヤー

法律,社会,文化 |
|||
人間 |
感情 |
||
意図 |
|
評価 |
|
選択 |
記憶・解釈 |
||
操作 |
知覚・認知 |
||
Human-Computer Interaction |
|||
ユーザ・エージェント+コンテンツ |
|||
TCP/IPプロトコルスイート |
|||
公開アドレス:http://www.comm.twcu.ac.jp/~nabe/data/200510IC/